Welcome to Day #3 of the First Sale Sprint Challenge!
First things first, if you haven’t started with Shopify, you’ll want to by clicking here.
This week we’re building a profitable Shopify store from the ground up!
Only it’s not our store. We are building this store for one of our students.
Today we cover the first steps you’ll need to take in order to be successful with Shopify and drop shipping.
Follow along as Rito simplifies the setup process right before your eyes:
Today is particularly exciting because we’re finally making our custom drop shipping theme available to the public!
That’s right, after many months of testing, analyzing data, coding and refining this theme, it’s finally here.
The thing is, most website themes are created by designers, not marketers. They’re usually not created by the very people who are going to be utilizing them.
This fact alone is what makes our theme so special and incredibly powerful.
It was built using raw data over the course of several months.
We have crunched the numbers, analyzed various traffic sources, and have built the single greatest drop shipping theme on available.
I may be biased, but even if I wasn’t associated with FSO I would still use this theme for my Shopify drop shipping stores.
On top of all the great features you’re going to get with our theme, it’s also the fastest drop shipping theme theme I’ve ever used.
In fact, it’s 20% faster than our last theme, which has been huge for conversions.
Follow along as we reveal how to install our custom theme on your own Shopify store.
Importance Of A Powerful Website Theme

Now that you’ve setup all your pages, let’s bring everything together with a sweet design.
First and foremost we recommend the FSO Drop Ship Theme for any Shopify store.
It’s far and beyond any other theme and designed by marketers and built to convert.
It’s incredibly customizable, and fully responsive.
This particular theme is not free, but it’s worth every penny as it will soon pay for itself.
The reason this theme isn’t free is because it cost us quite a bit of money in order to drive traffic to get the data and visitor analysis we needed to build the most powerful drop ship theme on the internet.
Here are just some of the Drop Ship Theme Capabilities:
- Product Image Zoom
- Larger ‘Buy It Now’ Button
- Boost Sales With Social Proof
- Price Slide On Collection Pages
- Urgency With Countdown Timer
- Scarcity With Remain Stock Count
- Cart & Checkout Page Optimization
- Trust With Security Badges Built In
- Automatic Content Generator For FAQ Pages etc.
- Encourage Purchases With Real-Time Visitor Counter
If this theme isn’t currently in your budget, there are several great free themes provided by Shopify.
Here’s how to access them:
- From within your “online store” click “Themes” on the left sidebar. You’ll be able to see your currently installed theme as well as a couple links to free and paid themes.
- To browse the free themes, click “Explore Free Themes” located in the middle left of the page.
- “Brooklyn,” “Supply,” and “Venture” are three of the most popular store themes.
Once you choose your theme and install it, you can now easily edit just about every aspect by clicking “Customize Theme.”
And now from the ‘Themes’ page of your online store dashboard, click “Actions” -> “Publish.”
Very simple!
Be sure to ALWAYS save your changes. I can’t tell you how many times I’ve let it slip my mind.
Just know that when your Shopify store begins seeing traffic, a free theme won’t cater to a successful marketer’s needs. The customization capabilities allow for highly targeted split-tests to maximize conversions and scale the business.
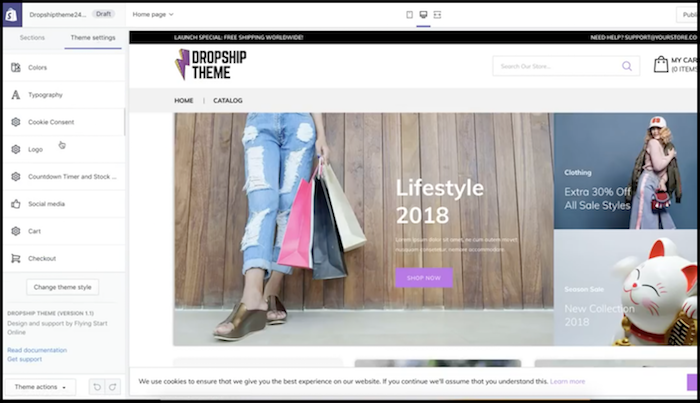
How To Setup Your New Drop Ship Theme

Once your Drop Ship Theme is installed, you can customize the entire theme from within the “Theme Settings” page:
- Setup Your Title, Menu, and Description, Button and Other Fonts
- Choose Your Colors (you can use color codes to get specific)
- Set Your GDPR Cookie Compliance Message
- Install Your Header and Footer Logo And Favicon
- Add Your Social Media Account Usernames
- Choose either Popup Cart or Redirect Cart
- Add Your Logo For The Checkout and Cart Image
- Click Save!
Customizing Your Four Primary Pages

Next to the “Theme Settings” tab you’ll see the “Sections” tab, click it.
Now we are going to setup and customize our four primary drop shipping store pages.
To recap, they are:
- Home Page
- Product Page
- Cart Page
- Collections Page
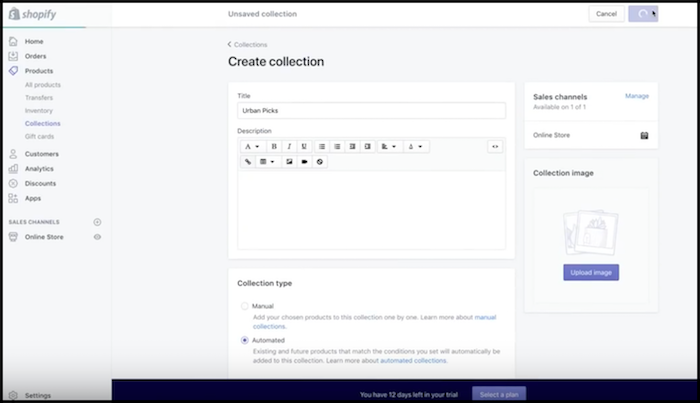
Since you likely don’t have many products yet, you can place all of them into the same collection for now. As your store grows, it’s a good idea to have different collections for different types of products.
When we setup our collections, we like to have them display as 3 rows of 4 products. Which you can easily set from within the aforementioned “Sections” tab.
Hide any other collections until you have more products. You can do this by clicking the eye icon next to each collection from within the “Sections” tab.
Now set your footer block title and text for Footer block #1 and #2.
So for “Footer Block #1”
We will use the title:
“Free Shipping”
And for the text:
“Free USA Shipping On All Items.”
And for “Footer Block #2“
We will use the title:
“Got Questions?”
And for the text:
“We’re happy to help! Email us at support@urbansigman.com”
In fact this is precisely what we did for UrbanSigma.com (check out the footer).
After this you can set your footer blurb which is usually just a line or two summarizing your mission or the “about” page.
And finally you’ll want to add your website URL to the “Copyright” field.
Again this is all done within the “Sections” tab once your theme is installed on your Shopify Store.
If you need further inspiration, simply checkout UrbanSigma.com as this is the website we’ve been building right before your eyes.
Setup Your Shopify Store Navigation

Now that our pages are created, let’s set up our Shopify Store navigation:
- From within Shopify, click “Navigation” on the left sidebar.
- Click ‘Main Menu’ on the following page.
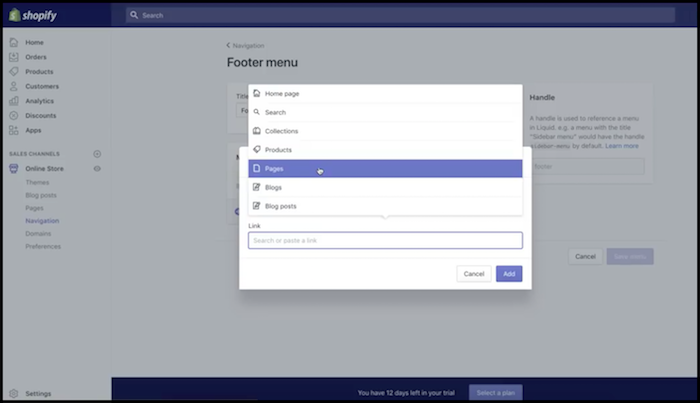
- Select “Add New Menu” and now add you FAQ & Contact Page by clicking “Link” -> “Pages” and locating the corresponding pages.
- Click “Add” -> “Save Menu.”
We’re keeping this menu simple, you’ll also want to delete the “Home” tab by clicking the trashcan icon next to it.
You still need to setup your footer menu.
The process is very much the same:
- From the left sidebar, click “Navigation” and select “Footer Menu”
- Delete “Search” page on the following screen by clicking the trashcan icon
- Now click “Add Menu Items” and name it “Shipping Policy”
- Click “Link” -> “Pages” -> “Shipping Policy”
- Save
You will rinse and repeat this process for the following required pages:
- Privacy Policy
- Terms Of Service
- Refund Policy
- About
All of these pages should have already been created during Day 1 of the sprint.
That’ll do it for Day 3 of the First Sale Sprint – Well done!
Questions, comments or just want to say hi? We love hearing from you below.
Success by choice, not by chance,
-David Aston
P.S.
If you’re not kept in the loop via our #Bizathon list be sure to sign up today.
P.P.S. Click here for Day 4!