At FSO we build a new business from Scratch in 30 days – The Bizathon Challenge!
If you haven’t yet started with Shopify, you’ll want to do so right now by clicking here. This month we’re building a profitable Shopify store from the ground up.
Yesterday we revealed 3 Instant Shopify Conversion Rate Boosters.
Today we cover 3 tips to “Improve Shopify Sales” theme for increased conversions.
Follow along as Rito shows you 3 tips to quickly enhance the look of your Shopify store:
Today we are making a big change to our Shopify Store (Common Panda) and taking our e-commerce business to the next level.
The recurring theme for this week’s sessions is all about increasing sales. Improving conversion rates and ultimately seeing more profit.
We are going to be focusing on making the most out of our traffic and reducing not only cart abandonment, but site abandonment as well.
These minor adjustments can very well have major impacts on your overall store performance.
Enough foreplay, let’s do this…
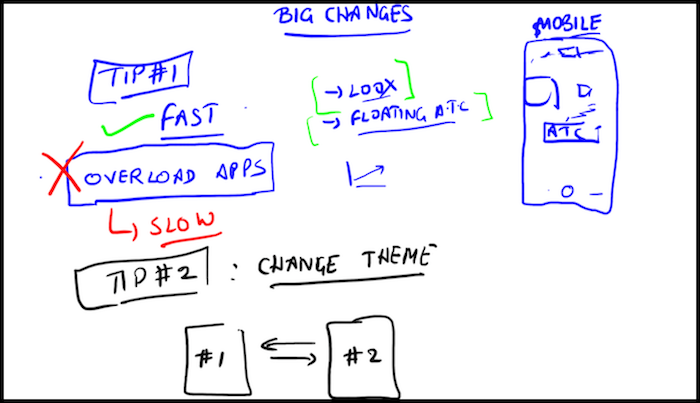
3 Tips To Improve Your Shopify Theme

Tip #1 – Improve Your Site Speed
When your site is slow to load, people get annoyed and leave. If they leave, they obviously can’t buy.
The most common reasons for a slow site is an overabundance of apps.
Only use the apps you absolutely need. Go through one by one and disable each app to identify which ones are slowing your website down and determine if you really need it.
When we removed a couple of apps that were slowing our site down, just yesterday alone, we already saw a spike in sales.
Don’t overload your store!
I personally use tools.pingdom.com to run site-speed tests and find out exactly what issues are slowing them down.
Tip #2 – Change Your Theme Up
Changing the theme makes your site look fresh, but it also tells you if there’s a better option in terms of conversion rate. Maybe the second theme resonates with people better.
Don’t worry, whenever you change your Shopify theme, you never lose your settings. All settings you have in place will remain across all of the new themes you test out.
For Common Panda, we launched the store with the “Shopify Booster” theme, and as of yesterday we’ve installed and activated the “Shoptimized” theme. We’ll be testing it out of the next couple of days to see how our customers respond to it.
You can download and install the Shoptimized theme here.
Once you’ve downloaded it, here’s how to change your Shopify theme:
- From your Shopify store dashboard, click “Online Store” and then select “Themes”
- Toward the bottom of the page you’ll see, “More Themes” just click “Upload Theme” and elect whichever one you just found.
- Now from that same theme page you were just on, you should see your newly uploaded theme underneath “Theme Names.”
- Click “Customize” and edit any of the existing settings to your liking. Since your using a new theme, it may be a good time to mix up the colors as well. Test. Test. Test.
After you save your edits, and next to your store theme name, click “Actions” and select “Publish.” Done! Your new theme is now live.
Go through and check all the product and checkout pages to ensure you dig the look and feel of each.
Tip #3 – Ensure Your Store Is Mobile Friendly
The majority of people browsing online is rapidly becoming dominated by mobile devices. In fact, upwards of 70% of our sales so far have been from mobile users, which is incredibly high.
That said, Shopify already provides fully responsive themes, but you’ll still need to ensure aspects of your product and checkout pages look and work the way you’d like them to from mobile devices…
- Just open your theme from the Shopify dashboard by clicking “Online Store” and selecting themes.
- Now choose “Customize” next to your theme name.
- Underneath all the colors and page element settings, you will see a mobile phone icon – click it.
This will show you what your site looks like on a mobile screen. Go through your pages and make adjustments as necessary so you don’t lose any easy sales.
That’s a wrap for Day 17 – Well done!
Questions, comments or just want to say hi? We love hearing from you below.
Success by choice, not by chance,
-David Aston
P.S.
If you’re not kept in the loop via our #Bizathon list be sure to sign up today.
P.P.S. Click here for Day 18!